A case study
Filament Activation Flow
The story
Filament was a totally new kind of analytics tool focusing on content engagement. It was far better for us to show, rather than tell, because prospects were quick to write it off as “just another analytics tool.” We often used our own site’s analytics, rather than theirs and they were met with mild interest.
After connecting their own site and data for demonstrations, it totally clicked for them and they immediately got really excited about our potential. This is the process of how we were able to get more signups to see their own real data far more quickly and easily.
Our small but mighty team
Our product team of three included a full-stack developer, product owner and myself on design and testing all things funnel through several iterations.
Timeline: August 2015 to October 2015
My Contribution
I concepted, designed and tested several versions of our activation flow. I consulted directly with many users to refine and maximize our connection rates. I designed the entire experience end-to-end.
This included dozens of marketing site iterations and all front-end development, hypothesizing and running tons of experiments on our signup and activation funnel, designing intuitive data heavy analytics interfaces and increasing user adoption while adding a bit of delight to the whole experience.
The Outcome
Spoiler alert: Through these iterations, I boosted our monthly cohort activation rates from 12-15% on average up to nearly 40%! Our second version added a tailored install flow for WordPress users, which were our largest group of users. The new WordPress install boosted their activation rates to just over 58% in the first cohort, which blew our minds.
The Hypothesis
Connecting Filament wasn’t very simple and it required not only GA access, but also a code snippet to be dropped for our own proprietary engagement tracking. So we set out to make this as easy as possible.
By getting users their own real data in front of them as fast as possible during the activation process, we could increase early adoption and paid conversion.
Research & Implementation
We prided ourselves on removing friction and adding delight to even the most mundane actions. So our activation flow was no different. Nine out of ten SaaS code-drop applications dumped you onto a documentation style page that simply give you a code snippet to copy. Then it’s all on you to access your codebase or template editor and paste it in a certain spot within your markup. For the average content-focused person (bloggers, editors, etc...), this is no simple task. Fingers crossed!
Step One
Identify pain points with this process
- Every website required different ways to drop code. Ie: Template editor, Edits via FTP, old school cPanels and more.
- Users may not even have access to their codebase, or need to request implementation from the engineering team.
- There was no way to definitively tell if users had connected things correctly. Trial and error or the slightest snag took days and almost always caused users to abandon entirely.
- It felt error-prone. Users could easily insert code in the wrong place and cause site errors.
Step Two
Addressing the pain
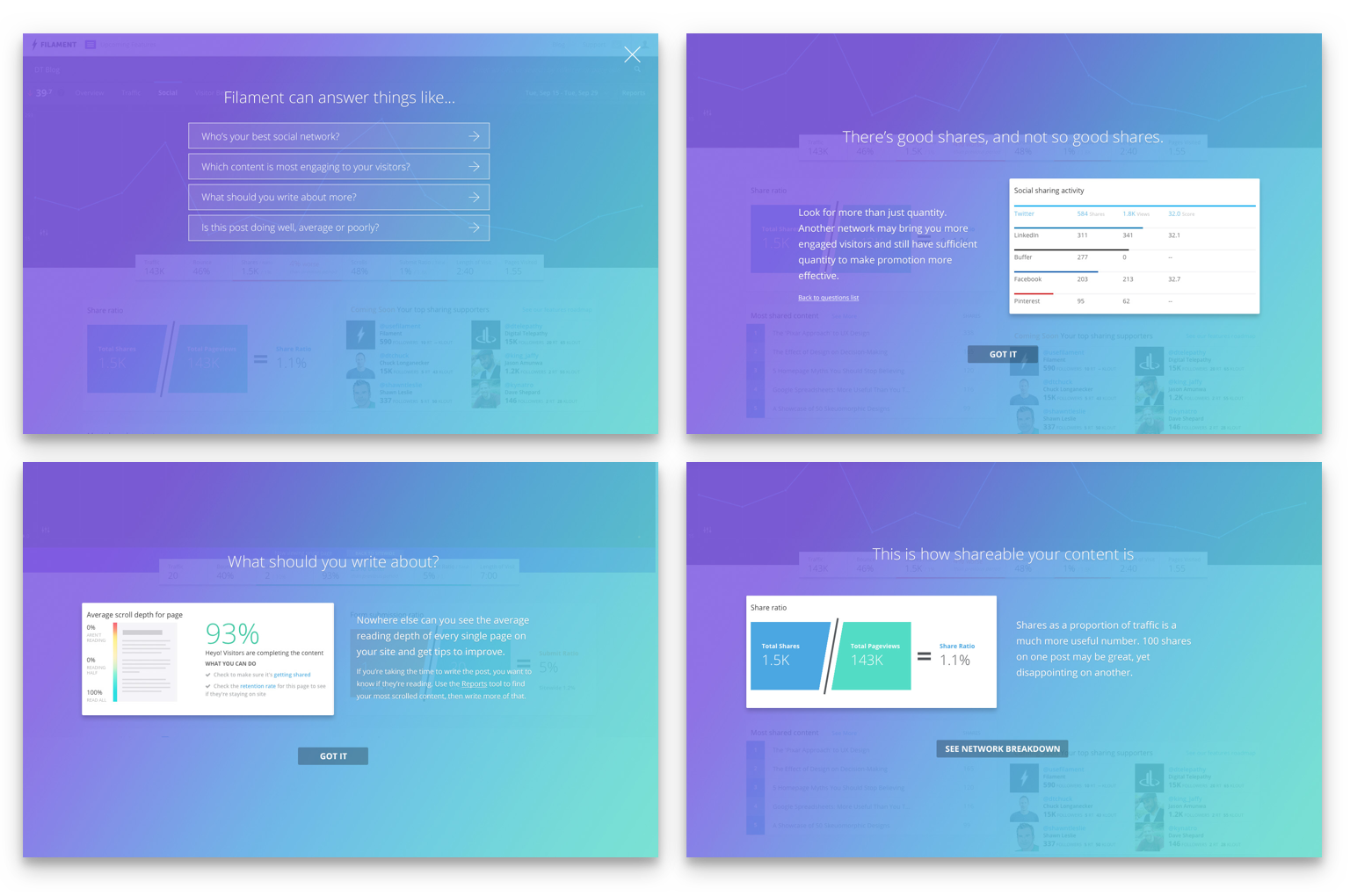
Filament was designed to operate like having an army of digital analysts working for you around the clock. It would give you clear answers to simple questions like “How’s my site doing?” “What content is most engaging this month?” and eventually “what should I be writing more about?”
Plan of attack
- Lots of sketching on my part “How might we…” style strategic discussions with our Director of Product feverishly recording every idea, no matter how minute or out there.
- We spoke to all our existing users that would give us feedback either via direct conversations or Google Form surveys linked through Intercom.
- We also had a popular design blog operating within our four walls, so we leveraged its editors and guest bloggers as much as possible.
Solutions & Implementation
We believed that our “army of helpers” approach to Filament Insights and humanizing analytics was the real differentiator and our best option, so we applied that army of helpers feeling to the activation flow as well.
We chunked out the key parts of our activation flow, and focused on where to make it feel more human, less risky and a bit more fun.
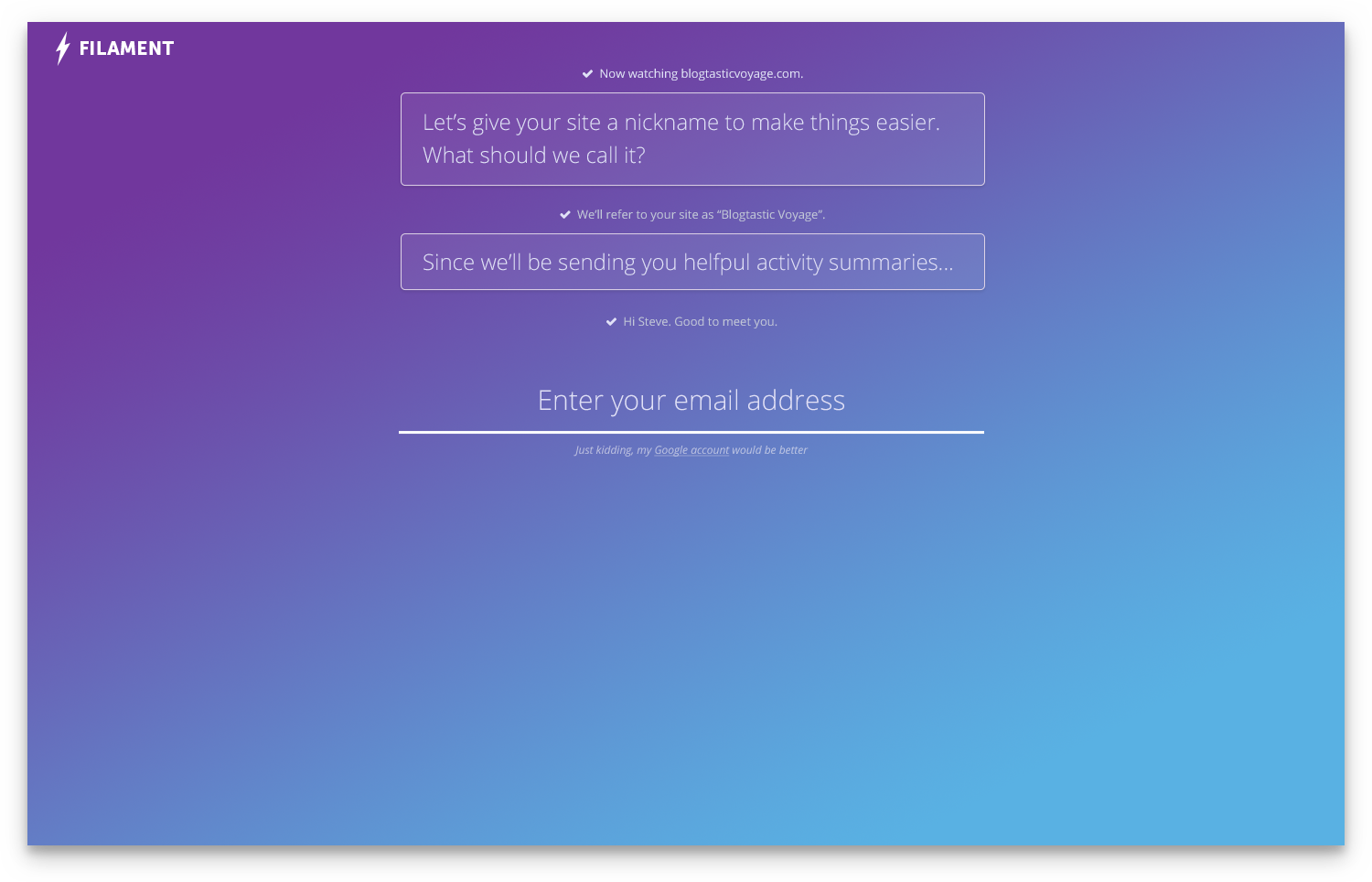
We didn’t technically need to give your site a nickname, or capture your name to create your account and deliver your engagement insights. However, making it personal added to that moment when they saw their first bits of site specific data. Seconds into their activation flow, we were pumped to see our chatbot-like approach really landing with users, which was a totally new alternative around this time back in 2015.

Wins through clear feedback and validation points
- Instant feedback that what they were doing was in fact working.
- We validated that their URL was formatted correctly and that we could reach their site
- We told them why they should give their site a nickname and even gave them ideas so they could have fun with it.
At no point up to now have they had to click signup or create an account. No internal debate as to whether or not they want to give up their precious email address. Now that we had their URL, name and a cheeky nickname for their blog in a matter of seconds, they were more invested.
When we did go for the email capture and account creation, users were reminded that this is how they’d get their personalized engagement reports. We also offered Google OAuth account creation, which later became our most frequent path for account creation.

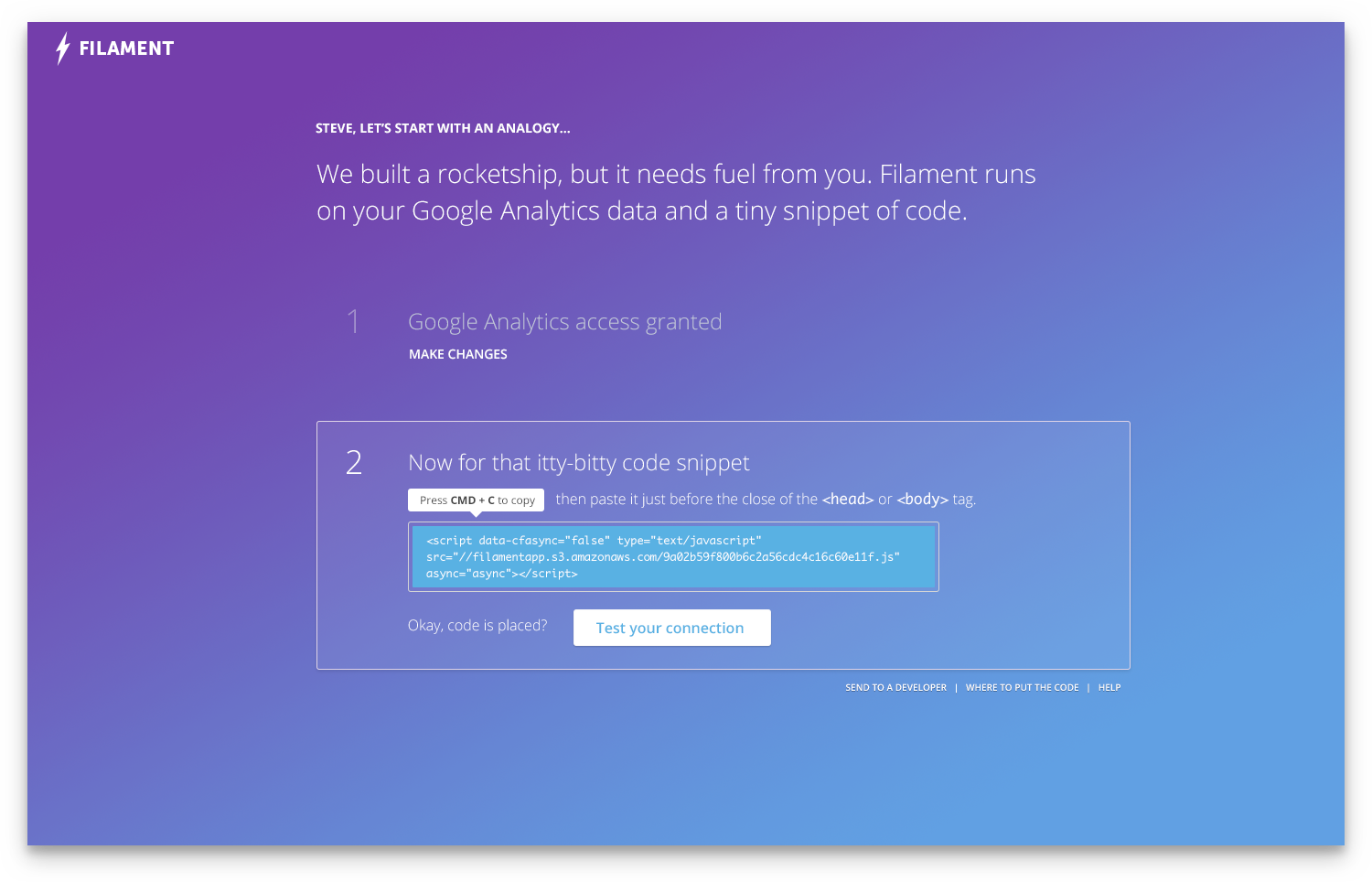
At our second step of activation, we start with the “why”. Filament was new and different from traditional analytics, so we wanted really make sure they understood what was going on to increase buy-in. Rather than simply asking them to drop code on their site and hope it worked, we made it simpler. After granting access to GA with the standard Google authentication, we moved onto dropping code.
How we made this better
- We used language that took the edge off for those who were trepidatious about messing with their site code.
- Code was already highlighted, so you didn’t have to deal with accurately copying code you may not even understand.
- We compressed the code snippet to be as short as technically possible
- We sniffed user agents to offer the right keystroke to copy the code
- We offered in-page tools to help with:
- Sending to your dev team
- Illustrating exactly where to put your code
- Speaking with a real human via Intercom to clarify any of these steps
- We enabled users to test for successful connection before leaving this page, no more trial and error! We also accounted for errors upon failed connections with most common solutions presented in a very similar human-readable fashion

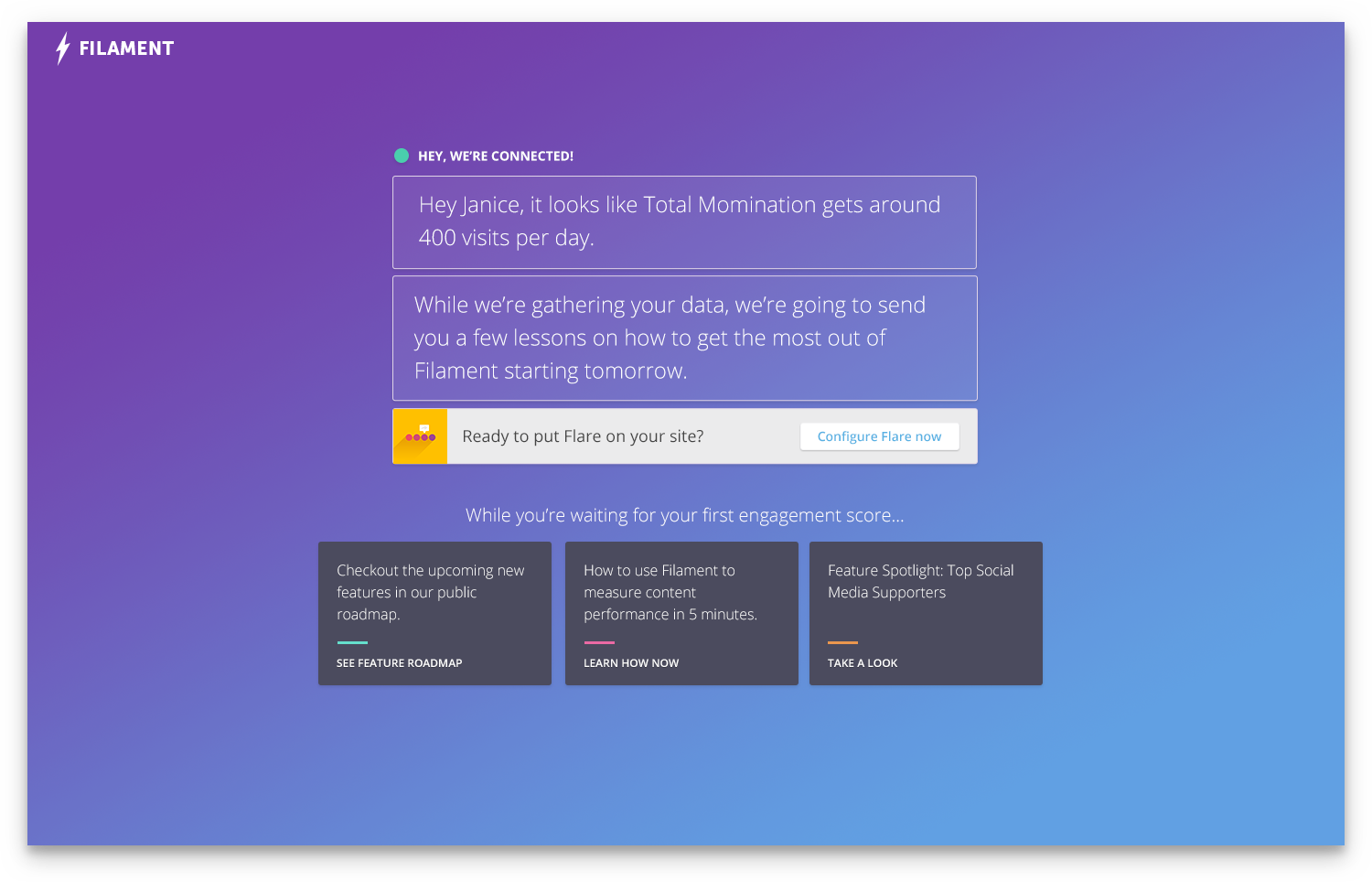
We were met with “Wow, that’s pretty cool!”, or “Hey look at that - that was fast!” In a matter of moments, we were already pulling topline data from the GA account and we’ve confirmed that their engagement has begun tracking. They were visibly excited, and so were we. At this point they were done, and we provided them clear next steps while we gathered the necessary data to create their first holistic engagement score and insights.
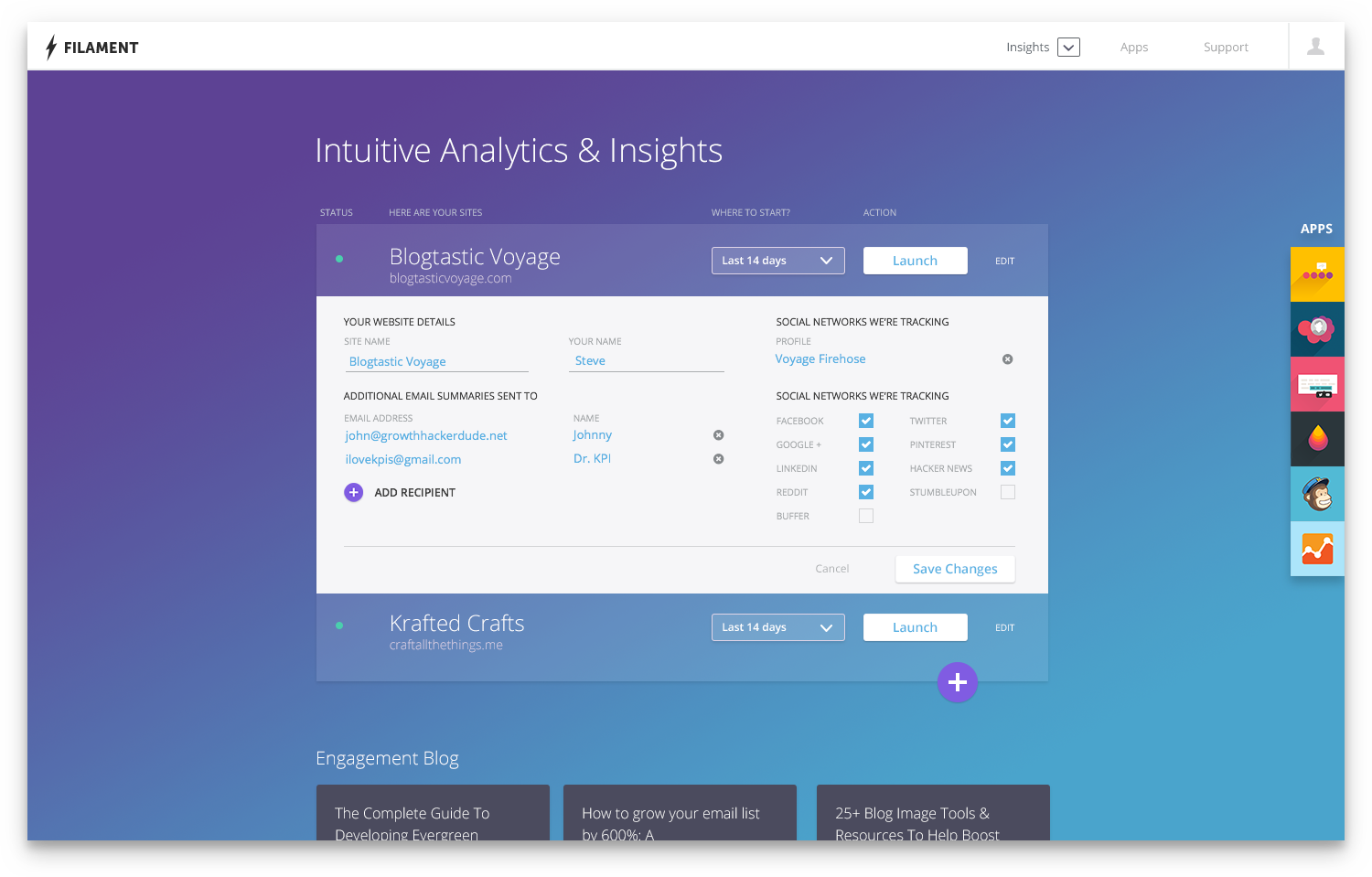
Managing your connected sites

Onboarding & Education
Once users connected Filament, it took a few days for us to start compiling interesting data and insights. We called it the “Dark side of the moon.” So we used that time to get them excited about what to expect with educational coach marks that tackled most new users FAQs.

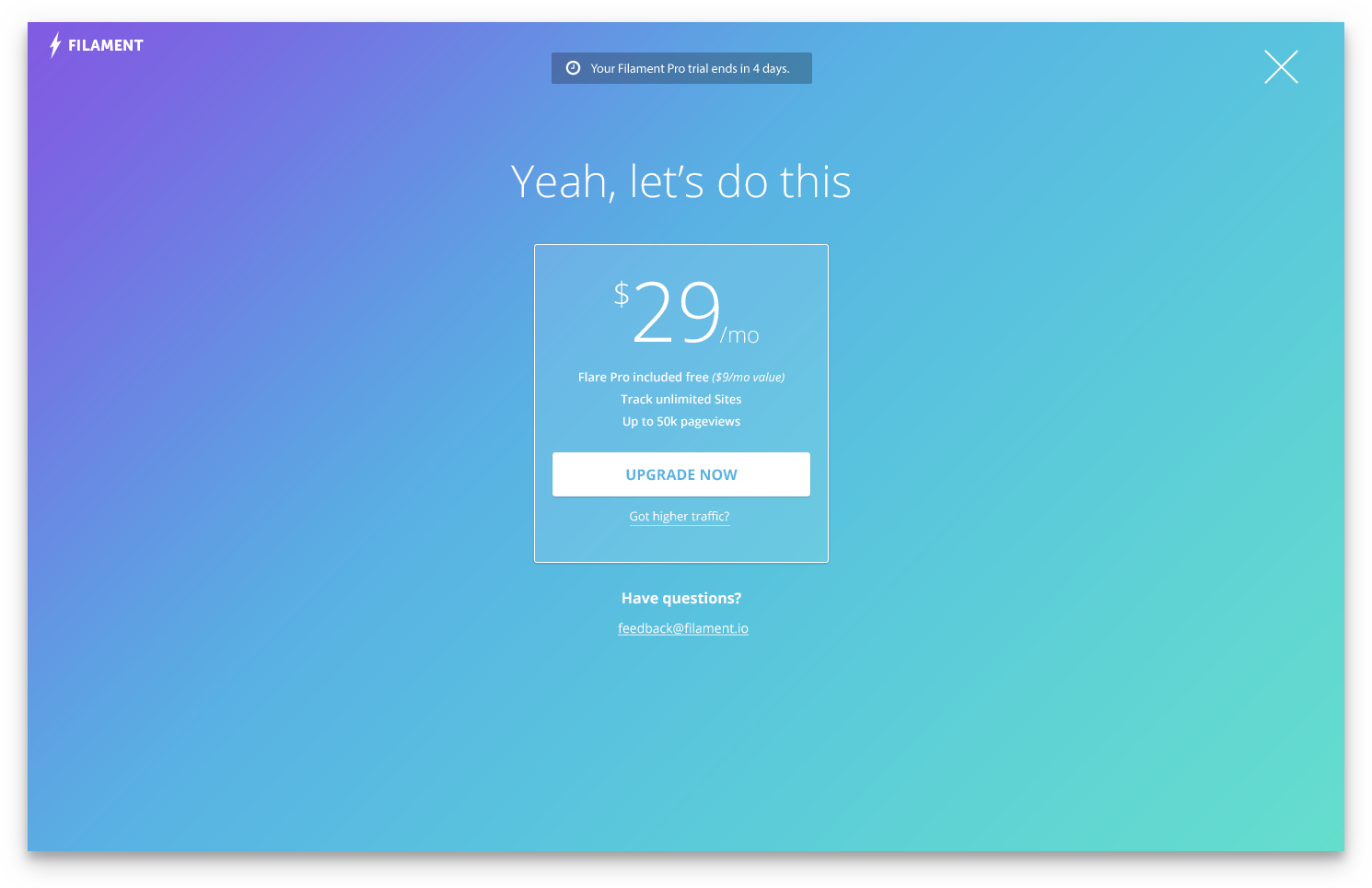
Upgrade your account

Impact, Iterations & Evolution
Iterations
The number one area where this flow broke down had nothing to do with our execution. It was still that drop code speed bump. Roughly ¾ of our user base were on WordPress, so this allowed us to mitigate that speed bump entirely.
When the user gave us their URL at the top of the flow, we sniffed their markup for the most common WP markers, then routed the remainder of their flow after connecting GA directly to installing the WP plugin. We still offered the same in-line validation of connection and troubleshooting.
Results
- Version 1: After our first monthly cohort, we boosted our connection rate average of 12-15% to just under 40%!
- Version 2: Our second iteration included the WordPress focused activation process further increased our connection rate from approximately 38% to just nearly 60%!
Now that we were getting over triple the users on our biggest content platform connected to our application, we could turn our focus inside the app for a much bigger challenge.
The bottom line
Using 30 day cohorts
| Connection rate before | 12 - 15% |
| Connection rate after phase one | 39% |
| Connection rate after phase two - WordPress | 58% Nearly 4x increase! |